Duotone images have been a popular trend in website design for a while now. These images are a combination of two colours that create a striking visual effect, making them eye-catching and memorable. In this article, we’ll explore what duotone images are, how to use them effectively in website design, and some tips and tricks to help you create beautiful and engaging duotone images for your own website.
Duotone images are a type of image that is created by overlaying two colors on a single image. These colours can be selected from a gradient, or they can be chosen from a specific colour palette. The result is an image that is visually interesting and unique, with a sense of depth and texture that sets it apart from other images.

One of the reasons why duotone images are so popular is that they are easy to create. You can use online tools or image editing software to create duotone images, and you don’t need to be an expert in graphic design to get started. Another reason why duotone images are so popular is that they are versatile and can be used in a variety of different contexts, such as websites, posters, brochures, and more.
There are several reasons why you might want to use duotone images in your website design. First, duotone images are eye-catching and memorable, making them an effective way to attract visitors to your site and keep them engaged. Second, duotone images are versatile and can be used to create a wide range of visual effects, from soft and subtle to bold and dramatic. Third, duotone images are easy to create and can be used in a variety of different contexts, making them a versatile and cost-effective option for website designers.

To use duotone images effectively in website design, it’s important to understand how they work and how to use them in different contexts. Here are some tips and tricks to help you get started:
When choosing the colors for your duotone images, think about the overall feel and tone of your website. For example, if you want to create a calming and relaxing atmosphere, you might choose soft blues and greens. If you want to create a bold and dramatic effect, you might choose bright reds and yellows.
When using duotone images in your website design, it’s important to be consistent with your colour choices. This will help to create a cohesive visual experience for your visitors and will make your website look more professional.
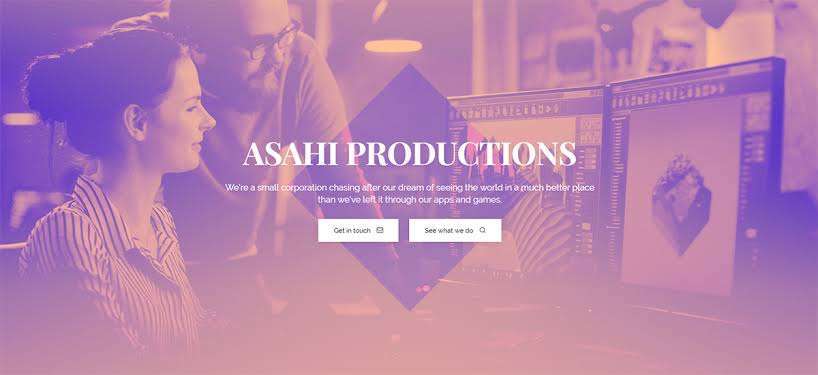
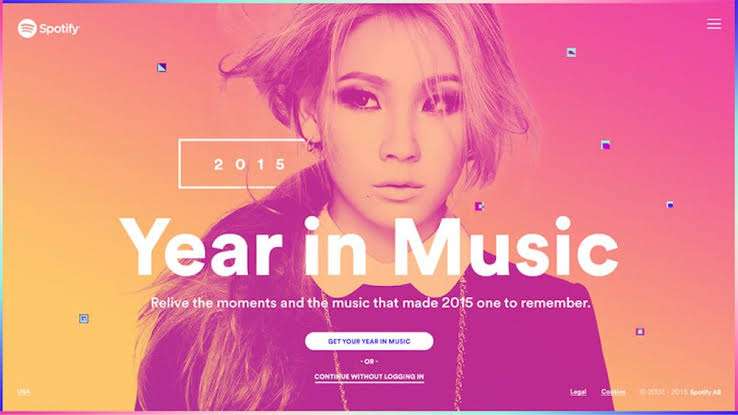
Duotone images can be used as backgrounds to create an eye-catching and memorable visual effect. For example, you could use a duotone image as the background for your homepage, or you could use duotone images as backgrounds for individual sections of your site.

Duotone images can be used to highlight important content, such as calls-to-action or key features. For example, you could use a duotone image to create a visual frame around a button or a headline, making it more prominent and eye-catching.
There are many different effects that you can create with duotone images, so don’t be afraid to experiment and try different things. For example, you could try creating a duotone image that fades from one colour to another, or you could try creating a duotone image with multiple colours. The possibilities are endless, so don’t be afraid to get creative and try new things.
When using duotone images in website design, it’s important to consider the context in which they will be used. For example, you might want to use a different type of duotone image for your homepage compared to your blog or product page. This will help to create a unique and engaging experience for your visitors, and it will help to keep your website looking fresh and exciting.
When using duotone images in website design, it’s important to be mindful of contrast. For example, you might want to use a light colour for the background and a dark colour for the text, or vice versa, to ensure that your content is easy to read.

Here are some tips for creating beautiful and engaging duotone images for your website:
To create a beautiful duotone image, it’s important to start with a good base image. This means choosing an image that is high-quality and visually interesting, and that has a clear focal point.
To create a smooth and seamless transition between the two colors in your duotone image, use a gradient. This will help to create a sense of depth and texture, and it will make your duotone image look more professional.
To find the perfect colour combination for your duotone image, experiment with different colour combinations. Try different colour combinations, and see what works best for your image and your website.
There are many online tools that you can use to create duotone images, such as Adobe Photoshop or Canva. These tools are easy to use and can help you create beautiful and engaging duotone images in no time.
To get inspiration for your own duotone images, take a look at other websites and see what they are doing. Look at websites that you admire and see how they are using duotone images, and try to replicate what you like about those images in your own website.

Duotone images are a popular trend in website design , and for good reason. They are eye-catching, memorable, and versatile, making them an effective way to attract visitors to your site and keep them engaged. By following the tips and tricks outlined in this article, you can create beautiful and engaging duotone images for your own website, and take your design to the next level. So why not give it a try and see what you can create?
References: